20200628 おさらいナビゲーションの奮闘③ img:{opacity:0.7;} vertical-align: bottom;
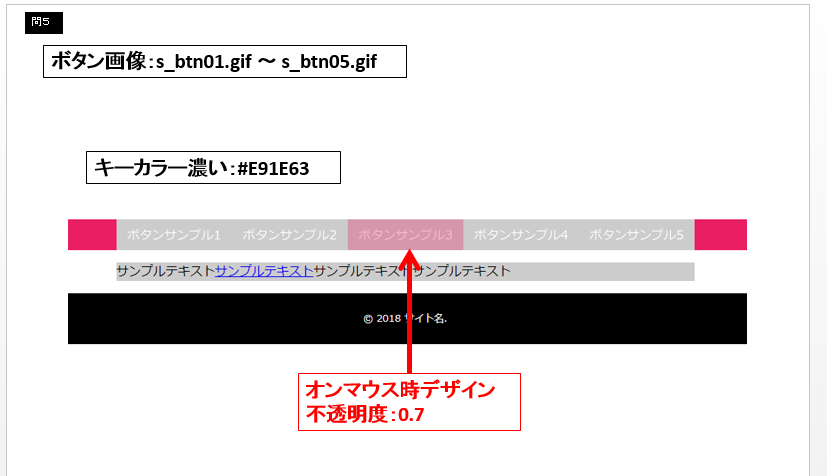
ナビゲーションのボタンをオンマウス時に透過させる方法と貼った画像の下の部分の隙間をなくす方法

ナビゲーションの設定
いつもの背景設定
.nav{
background-color:#E91E63;
}
いつものリストリセット&横並び
.nav ul{
list-style: none;
padding: 0;
margin: 0;
display: flex;
justify-content: center;
}
.nav img{
vertical-align: bottom;←vertical-align:場所で隙間をなくせる。
}
.nav .menu1 img:hover{
opacity: 0.7;←透過させるためにはopacityを使用。0.1~1の間で透過の濃さを調整。
}
①~③のおさらいの中で今回③が一番簡単なナビゲーションの切り替えだった。
opacityは貼った画像の透過度を調整できるから画像を重ね合わせて透過を上手く駆使できれば背景色や画像の合成ができそうな気がする。